スマホにマイナンバーカード
2023年5月11日からマイナンバーカードがAndroidスマートフォンに搭載可能となりました。
「スマホ用電子証明書搭載サービス」(デジタル庁)
登録可能なスマートフォンは以下のページに記載されています。
OPPO、Xiaomi、Redmiなどのモデルは幾つかリストにありますが、Huaweiの機種はひとつも含まれていません。
これもHUAWEI排除の一貫なのでしょうか・・・
私の相棒はカメラの優秀さが気に入って購入したHUAWEIのP20をずっと使っています。
NFC搭載モデルなのでマイナンバーカードの読み取り機能は問題なく利用できていましたが、マイナンバーカード機能は搭載できないようです。
まぁ、2018年に発売されたモデルなのでそろそろ新しい機種に変更したら良いと思うんですが、
”今のところ何も不都合無いっ!”
とのこと。
マイナンバーカードの利用機会が増えてくると、いちいちカードを引っ張り出す面倒臭さに負けて機種変を考えるかもしれません。
マイナポータルアプリ
スマホ用電子証明書関連機能が追加されたアプリの新バージョンが公開されています。
バージョン番号はVer54です。
 |
| マイナポータルアプリ Ver54 |
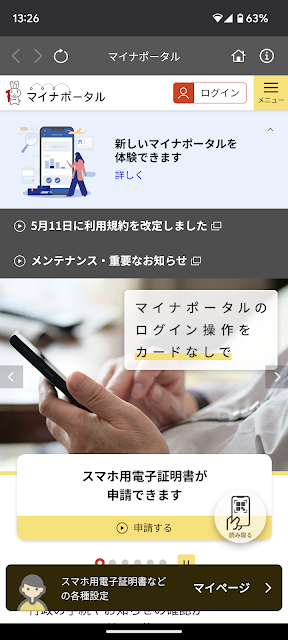
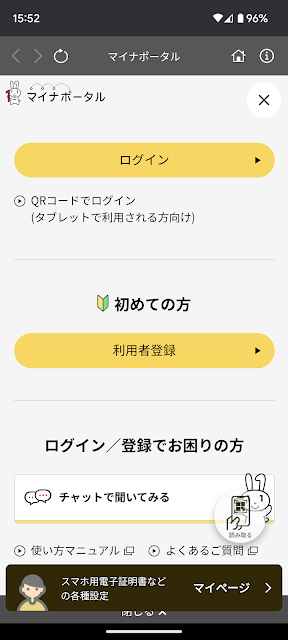
マイナポータルアプリを更新して起動すると「スマホ用電子証明書などの各種設定 マイページ」という表示がアプリの画面下に表示されました。
 |
| スマホ用電子証明書などの各種設定 マイページ リンク |
とりあえず「ログイン」をタップしてログイン処理をします。
ログインページが変わりましたね。
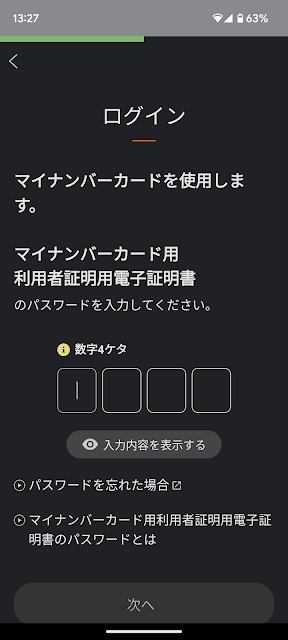
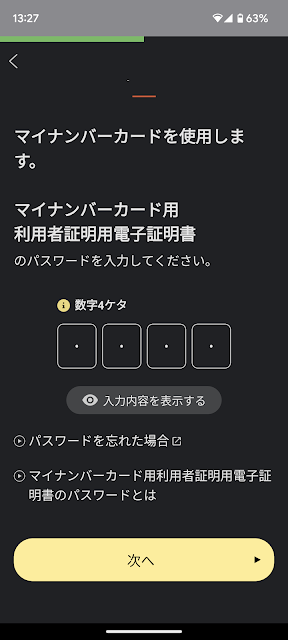
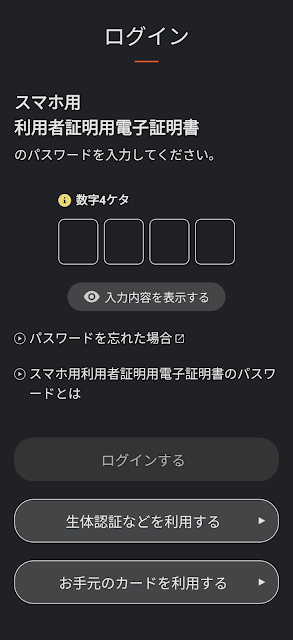
マイナンバーカード作成時に設定した4桁のパスワードを入力します。
画面上部にある「ログイン」ボタンをタップします。
 |
| マイナポータルアプリ ログイン |
マイナンバーカード作成時に設定した4桁のパスワードを入力します。
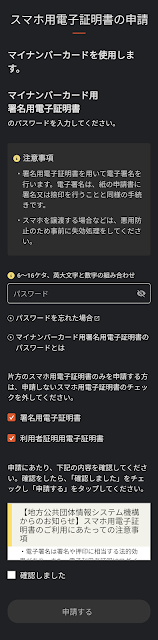
「署名用電子証明書」と「利用者証明用電子証明書」の2つのチェックボックスは最初からチェックが付いていました。
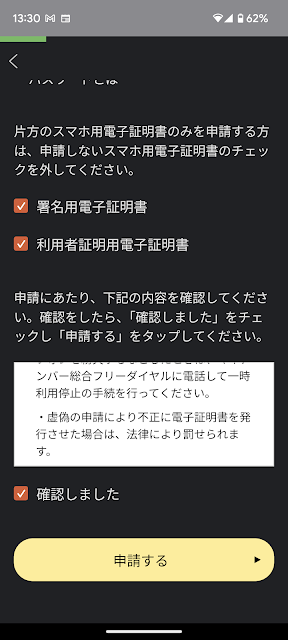
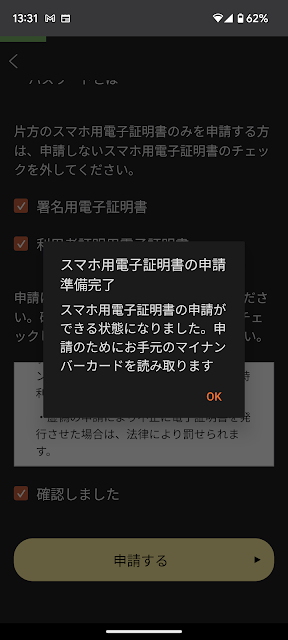
”確認事項”はスクロールして最後まで読まなくても問題は無いようです。
「OK」をタップして、マイナンバーカードを読み取ります、
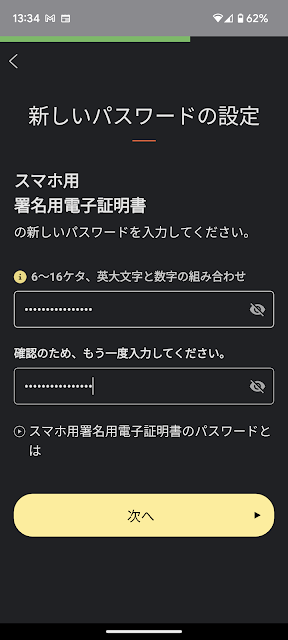
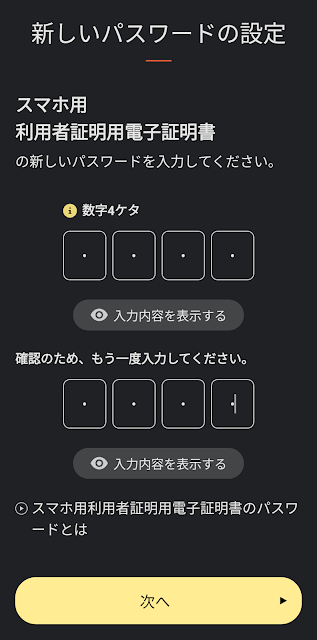
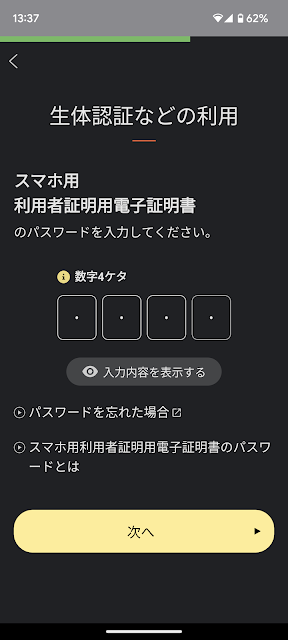
「署名用電子証明書」と「利用者証明用電子証明書」にチェックを付けたので両方設定します。
これら2つのパスワードについて、マイナンバーカードに設定したものと同じ設定をしても良いのか、別のものを設定したほうが良いのか不明です。
多分、確定申告のオンライン提出くらいでしか使わないだろうと思います。
利用頻度が比較的高いので、プラスチックカードとスマホで異なる2つのパスワードを頭に入れておくのは面倒なためです。
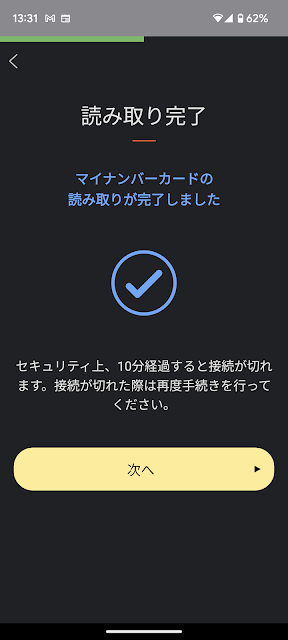
準備が整うとプッシュ通知が届きます。
マイナポータルアプリの通知をOffにしていたらどうなるんだろうという疑問が残ります・・・
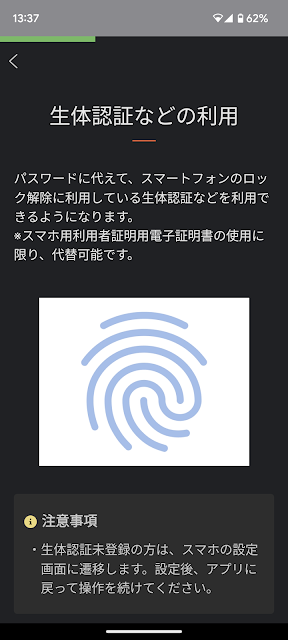
通知をタップすると「スマホ用電子証明書の登録」画面が表示されましたので、「登録する」ボタンをタップしました。
”生体認証など”にはパターンロック、指紋、PINがあるようです。
プラスチックカードとスマホで異なるパスワードを設定しておくと手こずりそうです。
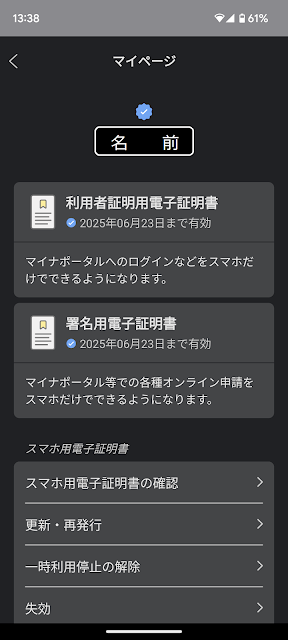
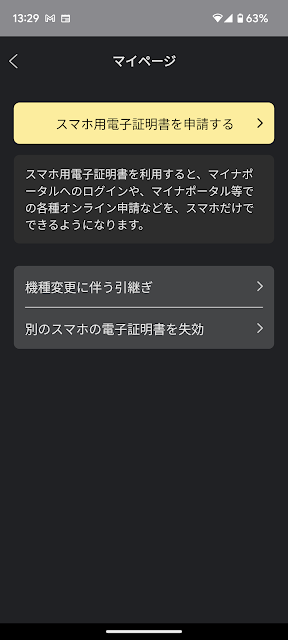
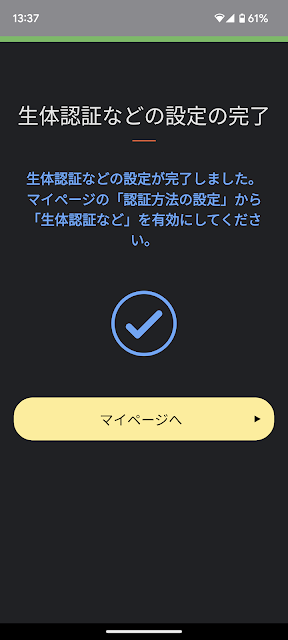
「マイページ」の内容を確認しておきます。
 |
| マイページの確認 |
青いバッジの下の「名前」のところは自分の氏名が表示されます。
マイナポータルアプリに指紋認証でログインする
 |
| マイナポータルアプリを起動する |
画面上部にある「ログイン」ボタンをタップします。
マイページから何らかの設定を実行しようとすれば認証を求められるのですが、氏名や誕生日が確認できるページを認証を経ずに表示するのは非常に良くないですね。
これは絶対に改善してほしいです!!!
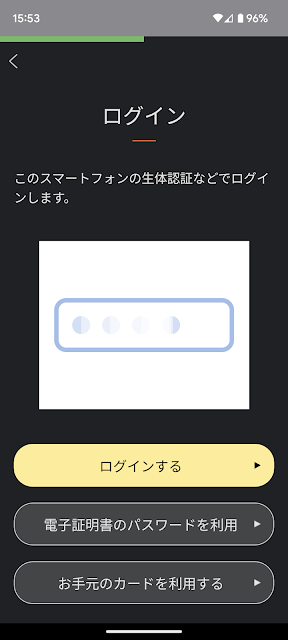
「ログイン」をタップします。
画面下にある「生体認証などを利用する」をタップします。
端末の指紋認証ダイアログが表示されるので、指紋認証を実行します。
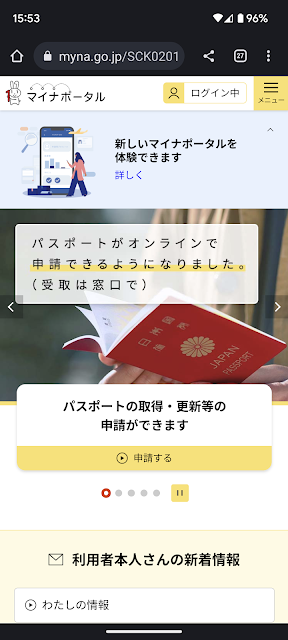
無事認証を通過するとマイナポータルのトップ画面が表示されました。
今年の確定申告をネットで行う際に、生命保険や火災保険などの連携手続きなどで何十回もパスワード入力&カード読み取りを求められて辟易しました。
もっとも、一度連携してしまえば来年からは自動でデータが集約されるだろうと想像しているので、初めてe-TAXでオンライン申請した今年ほどの手間はもうかからないだろうとは思っています。
来年の確定申告はずいぶん楽になるんだろうなぁと期待できます。
余談
私のAndroid端末はPixel7ですが、Androidのバージョンは公開されたばかりのAndroid 14 Beta2を使用しています。
今回、マイナンバーカードをスマホに搭載するという新しい機能なだけに若干不安を感じながらの実行でしたが、何も問題なく対応が完了しました。
以前もベータプログラムで一部の銀行アプリが動作しないなどの不具合がありましたが、今回のAndroid 14 Beta2ではアプリがきどうしないという不具合は起きていません。
ただ、今まで”高速充電”と表示されていた複数の充電方法について、ベータ2適用後から”低速充電”、と表示される問題が起きています。
充電時間そのものは以前と大きく変わっていないので表示だけの問題かもしれません。
フィードバック済みです。



























0 件のコメント:
コメントを投稿